Every web design company in Manila knows how critical visual design is for more effective branding. Hence, brand managers are constantly on the lookout for visual design trends to improve the current brand aesthetics. If you are looking for ‘pegs’ of how you want your website to look and feel, below are some of the most widely used visual designs to draw inspiration from.
Examples are provided.
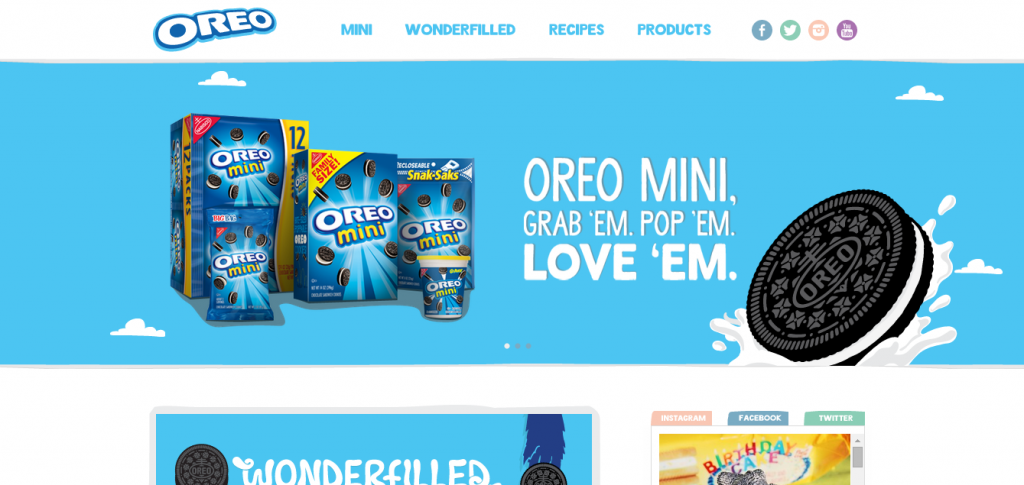
1) Real-life imagery
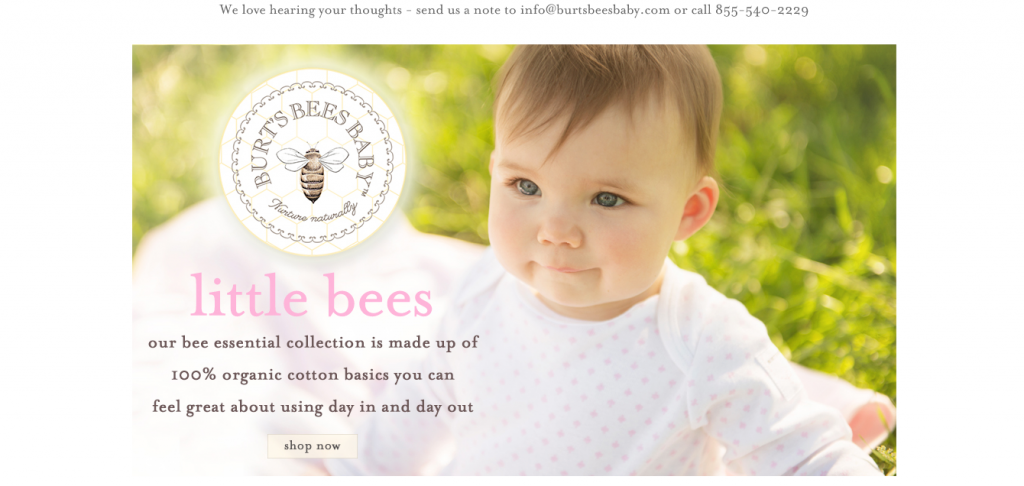
Pinterest and Instagram had taken the social media communities by storm. Instagram-like photos expanded into various areas of visual design including websites. The majority of the websites that we see these days features real-life photos of people, food and objects. The goal is putting images that appear as authentic and credible as possible.
Interestingly, graphic and web designers are moving into the depiction of real people in real-life scenarios. Visuals are no longer confined to the traditional depiction of models – whites, blondes, slender figure, etc. There is diversity to make the ads, most especially, more believable.
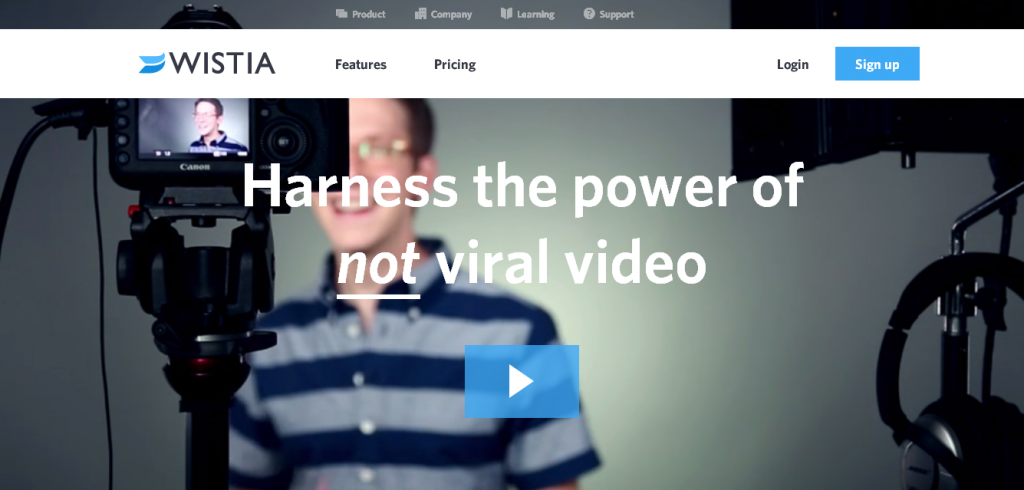
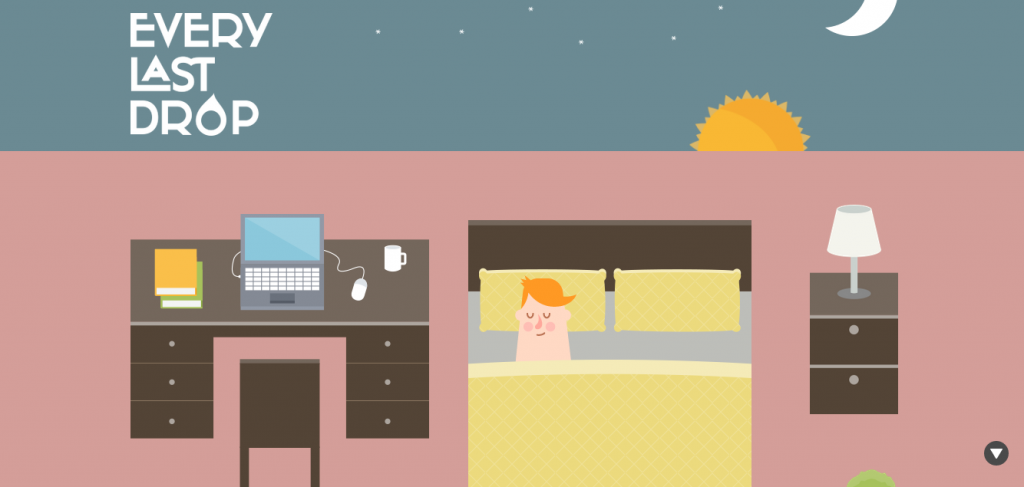
2) Motion graphics
Online videos are so popular nowadays thanks to YouTube and Vimeo and of course, mobile devices. Websites and landing pages are integrated with a flat design, full-screen video background, GIFs or real-object stop-motion graphic.
Yahoo launched its Motion Ads, the advertising format that combines HQ branded images with discreet animations. Through this, Yahoo is able to create high-impact user experiences upon logging in. Google followed suit with its Google Now.
Visit the website to view the graphics.
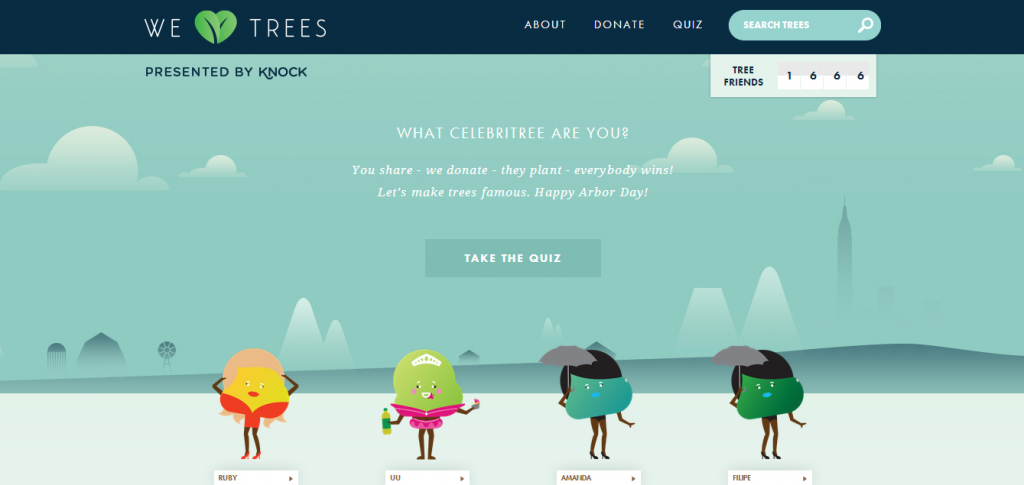
3) Flat design
We have seen the best of flat designs in 2013 or so we thought because the trend is still strong this year. In fact, it is not showing any signs of dwindling down. Flat design is backed by minimalism wherein the traditional design techniques such as drop shadows and gradients are minimized.
Flat design is suited for mobile devices. Not to mention, the technique emphasizes the objects and other elements in the website.
4) Soft pastels
Pantone publishes its color of the year which is radiant orchid (18-3224), leading the pastel color trend for this year. Even the flat websites which embrace bold colors turn into softer hues this year.
Nowadays, not just the websites, print designs with backgrounds, images and fonts among other graphic elements are no longer sporting loud colors.
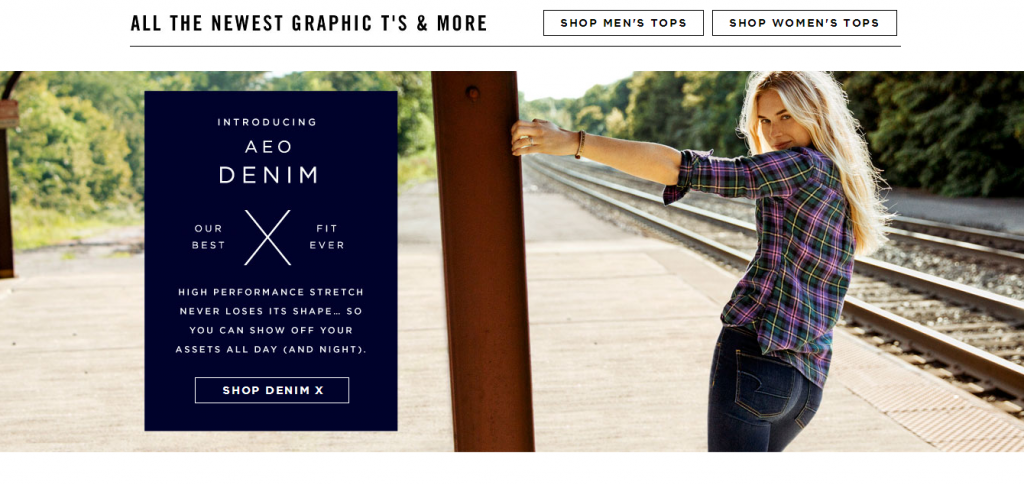
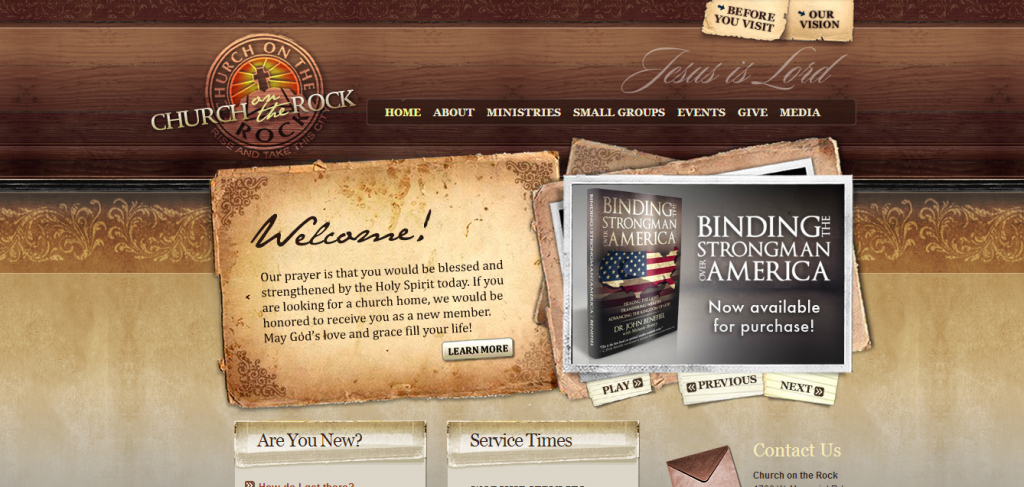
5) Textured fonts
Before, web designs are usually made from flat fonts, and textured fonts had traditionally been used for print designs. Those are the days because today we see more flat designed sites with textured and even pastel fonts.
Typography designs are used just like images, graphics, videos and illustrations in influencing and conveying identity. Why not? Textured fonts have the capability of pushing the boundaries on normal, 2D designs while also giving new meanings to brands as taken from the typographical point of view.
These are the trends that we have seen so far in terms of image, graphic, illustration, color and typography. These are the trends that we should embrace now because we are going to see more of these in 2015 and beyond.
Further, these are the trends that can elevate the status of your brand. Remember that consumers are constantly exposed to hundreds of advertisements in print, media and digital on a daily basis. Breaking the clutter will be difficult.
Nonetheless, there remains a need to resonate with the prospects and customers. These visual design trends could be the answer since these elements easily catch the attention of the target market.
Variations of these elements continue to creep into the digital marketing strategies of the brands. Why not? These trends proved to be successful for the brands mentioned above. The next online brand success story could be you!